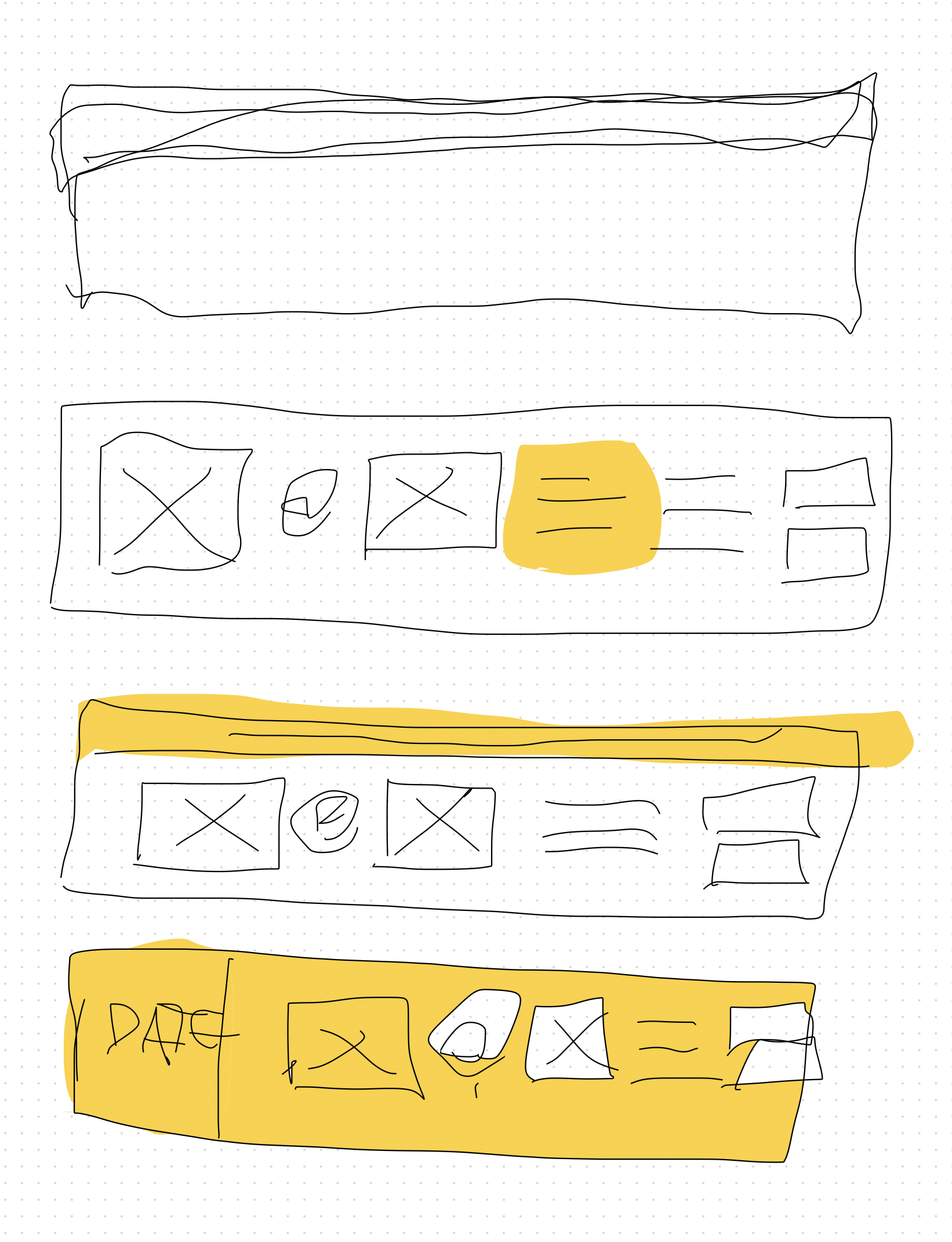
View Prototype
About
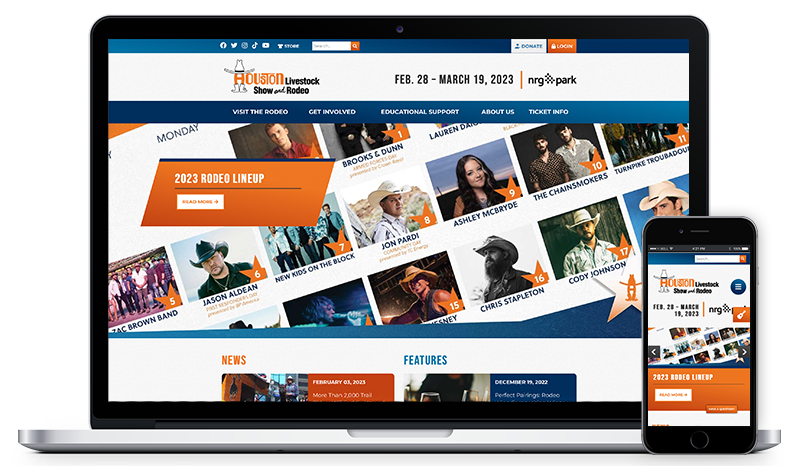
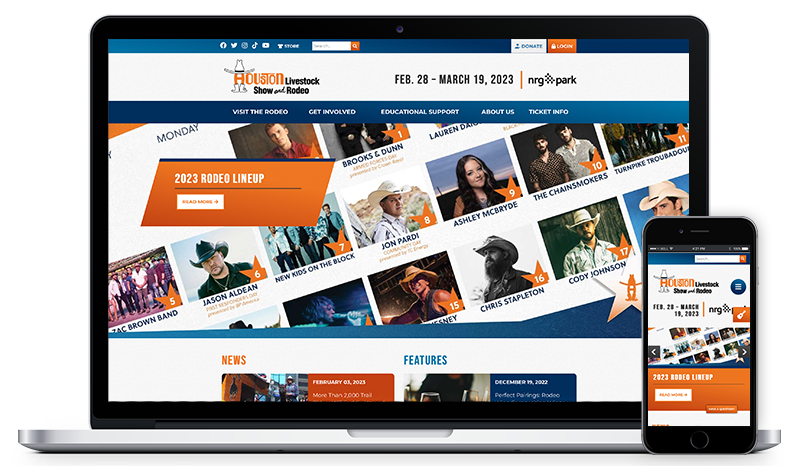
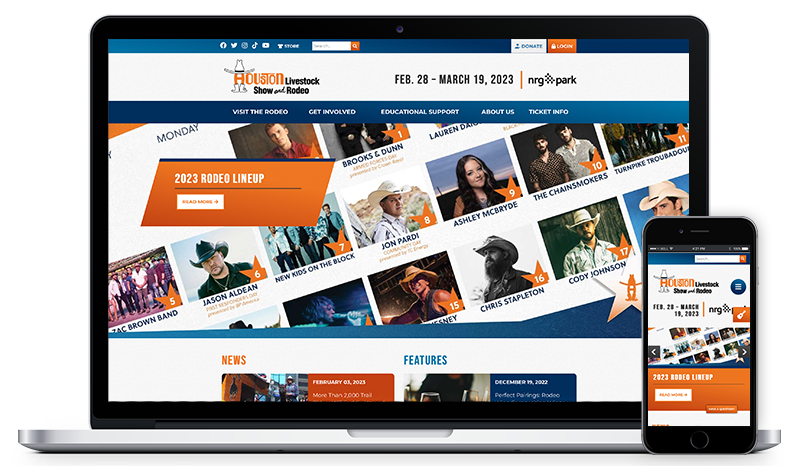
The Houston Livestock Show and Rodeo promotes agriculture by hosting an annual, family-friendly experience that educates and entertains the public, supports Texas youth, showcases Western heritage and provides year-round educational support within the community. During the event tens of thousands of users rely on the mobile app for entry tickets, parking, latest news, maps, food vendors, and more.
Problem
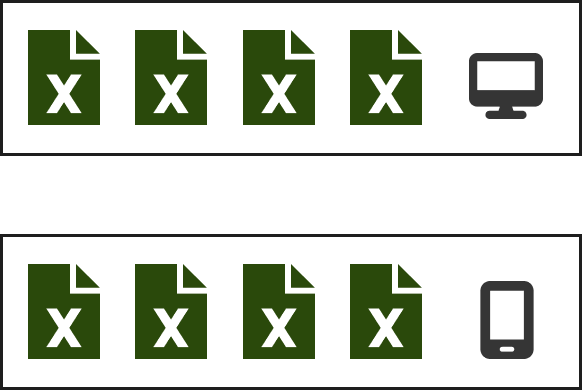
The app was built by a third party vendor that specializes in music festival app solutions. Additionally, there is a second app, built by a different vendor dedicated to the carnival portion of the event. By having separate apps, it was difficult to manage the user experience. Furthermore, since the app’s back-end code was not owned by the Rodeo, the app’s framework or template was limited to customize.
Solution
By creating a new app from scratch, the Rodeo will be able to create a better experience for their users. This will solve many of the concerns users have had with the app, gain user’s trust, and ultimately increase engagement.
Responsibilities
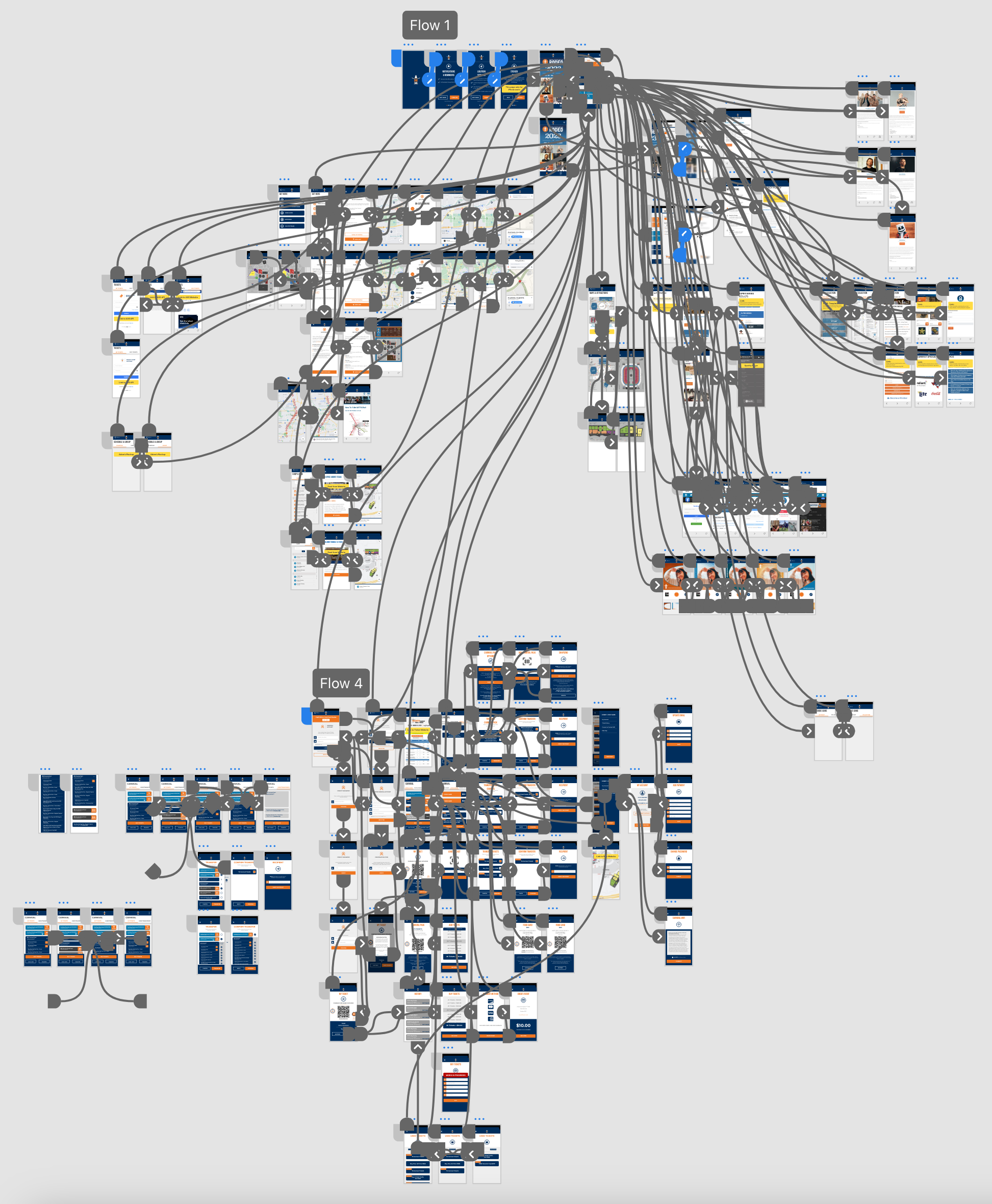
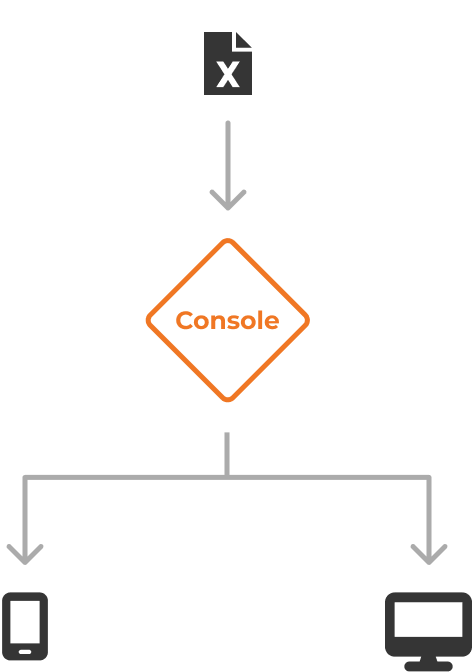
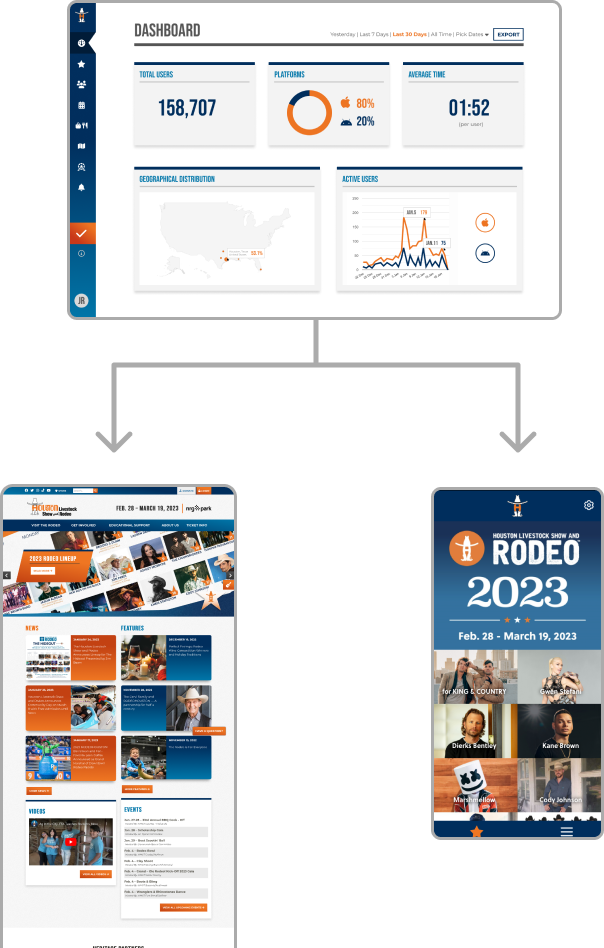
As lead of the project and designer, I gathered feedback and conducted research on users. Also, considered company goals during the discovery process. App functionality and architecture were key components, and the app needed to communicate with the Rodeo website. Centralizing the data and creating API calls to retrieve the data was a priority.
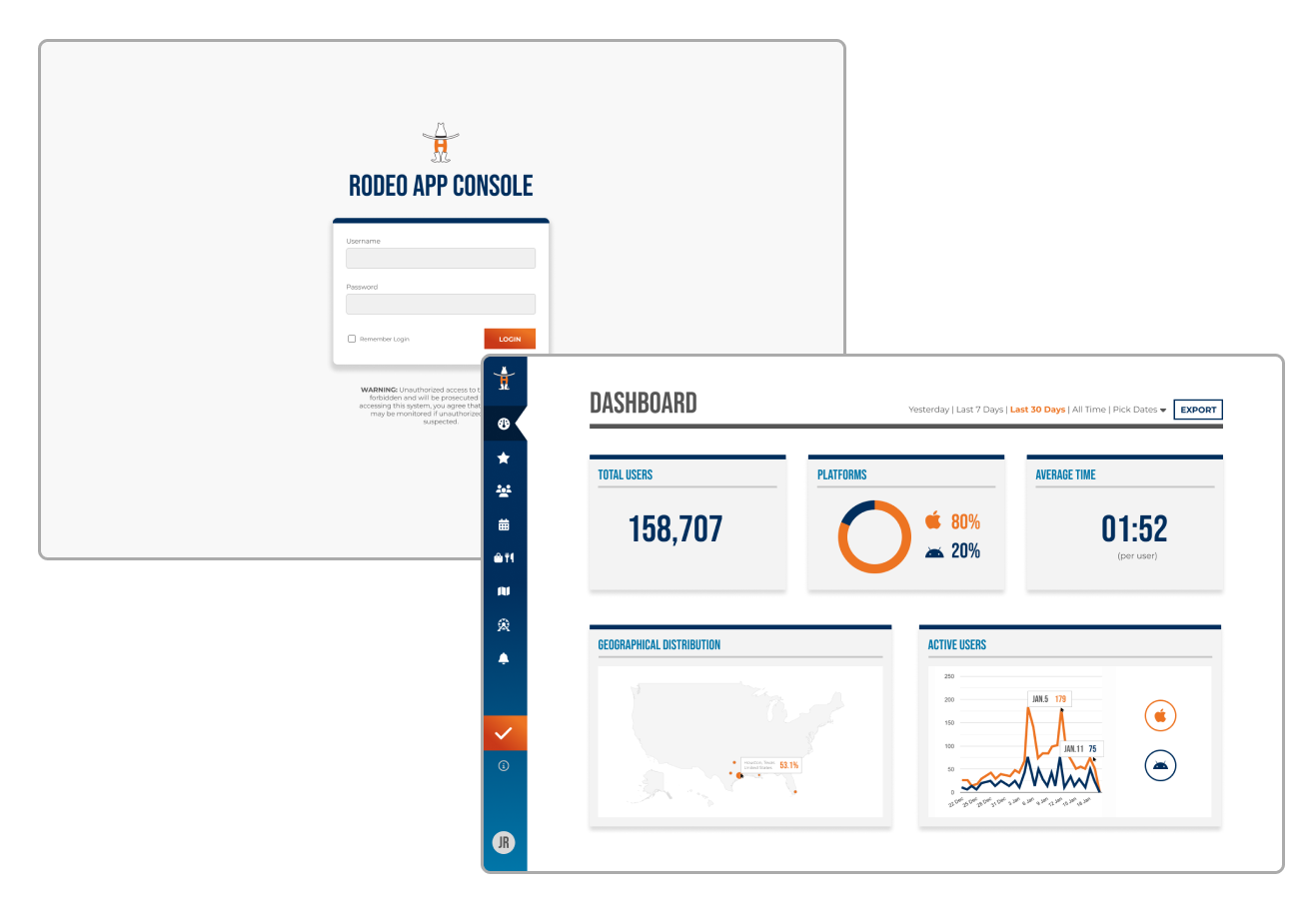
Results
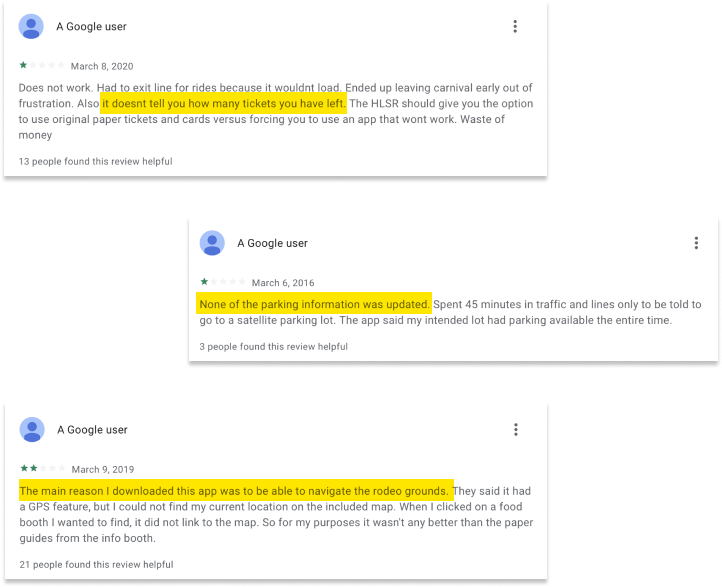
The new mobile app merges two apps into one experience. Solving 30% of App Store feedback and meeting user needs. Full ownership and control over the app gives the Rodeo the freedom and flexibility to make necessary adjustments for user concerns.
Before & After